Новый подход к обеспечению веб-доступности для незрячих пользователей на основе улучшения навигационных характеристик веб-страниц
Аннотация
Большинство веб-страниц современной Всемирной паутины оказывается недоступным для незрячих пользователей. Основными причинами этого являются недостаток смысловой нагрузки в исходном коде веб-страниц, а также отсутствие навигационной компоненты для перемещения по логическим элементам. В данной работе предлагается новое представление веб-страницы, многоосевая навигационная модель, представляющая веб-документы в форме, удобной для "просмотра" незрячим пользователям. Также предложенны методы навигации по данной модели, обеспечивающие эффективность перемещения и высокую мобильность. Автоматическое преобразование веб-страницы в доступное представление и предоставление средств навигации реализовано в программном комплексе Blindzilla. Эффективность предложенной концепции подтверждена экспериментально относительно современных экранных дикторов, таких как JAWS, Window-Eyes, и Fire Vox.
Ключевые слова: веб-доступность, навигация, веб-страница, веб-технологии
05.13.01 - Системный анализ, управление и обработка информации (по отраслям)
05.13.18 - Математическое моделирование, численные методы и комплексы программ
Введение
Всемирная паутина (далее Веб) играет очень важную роль в развитии современного информационного общества, касаясь различных сторон человеческой деятельности: бизнеса, политики, науки и т.д. Веб – это огромное динамическое хранилище информации, сформированное преимущественно большим множеством взаимосвязанных веб-страниц. К сожалению, большая часть веб-страниц оказывается недоступной для определенной части населения. Это связано с тем, что веб-разработчики не следуют международным стандартам и руководствам, предназначенным для создания веб-ресурсов, которые будут понятны не только большинству пользователей, но и инвалидам с использованием реабилитационных технологий. Решением проблем обеспечения доступности веб-ресурсов занимается научно-практическое направление исследований, веб-доступность. Веб-доступность решает задачи предоставления информации в удобной форме различным слоям населения, различных возрастных категорий, но основной целевой группой являются пользователи с физическими, визуальными, слуховыми, неврологическими и когнитивными проблемами [1].
Обеспечение доступности веб-ресурсов для инвалидов может значительно улучшить качество их жизни [2], помочь им в активной интеграции с обществом, в самостоятельном решении ряда жизненных проблем, таких как покупка продуктов и медикаментов, дистанционное обучение, участие в различных веб-сообществах и т.д. Более того, обеспечение доступности веб-ресурсов открывает большое число новых профессий для инвалидов, где работа может выполняться удаленно [3].
В данной статье решается проблема обеспечения доступности веб-страниц на примере слепых пользователей. Эта часть общества лишена самого основного информационного аспекта – визуального. Как известно, веб-страницы ориентированы на зрячего пользователя (язык HTML был создан как язык визуального форматирования контента), поэтому визуальное представление веб-страницы вместе с разметкой и текстовым наполнением несут основную информацию о логической структуре веб-страницы и функциональной роли её элементов. Также, в работе [4] было выявлено, что незрячие пользователи сталкиваются с большим числом проблем во время «просмотра» веб-страниц, нежели инвалиды других групп (физически неполноценные, страдающие дислексией, глухие и слабовидящие). Основной причиной этого является отсутствие удобных средств навигации, позволяющих более осознанно и эффективно перемещаться по элементам веб-страницы [5], легко распознавая её логическую структуру. Данный факт является основной мотивацией для данной работы, посвященной созданию многоосевой навигационной модели (МОНМ), предоставляющей доступное представление для незрячих пользователей, а также методов и средств навигации на основе когнитивного подхода. Во ходе работы над рассматриваемой в данной статье проблемой, использовались методы интервьюирования и тестирования [1, 6], в которых незрячие пользователи охотно приняли участие.
Таким образом, выделим два основные фактора, вызывающих проблемы у незрячих пользователей при работе в Вебе:
- Отсутствие информации о логической структуре веб-страницы и её функциональных элементах.
- Отсутствие средств обеспечивающих удобную навигацию по элементам веб-страниц для решения широкого спектра задач.
Многоосевая навигационная модель – новая доступная форма представления веб-страниц
Для решения проблемы, связанной с отсутствием информации о логической структуре веб-страницы и необходимости в предоставлении удобной модели для перемещения по логическим элементам веб-страницы, была разработана многоосевая навигационная модель (МОНМ) [7, 8, 9]. Данная модель предназначена для представления веб-страниц в форме, доступной для их «просмотра» незрячими пользователями. В процессе разработки МОНМ, были учтены различные особенности, обусловленные как программными (экранные дикторы, напр., JAWS, Window-Eyes, NVDA, SuperNova), так и аппаратными (динамик ПК, дисплей Брайля, клавиатура) средствами, используемыми при просмотре веб-страниц слепыми. Важными особенностями являются следующие:
- К контенту веб-страницы возможен только последовательный доступ, это обусловлено восприятием незрячими пользователями звуковой информации, что требует одномерного представления читаемых объектов веб-страницы.
- Отсутствие визуального канала является причиной недоступности логической структуры веб-страницы, определяемой разметкой веб-страницы и различными визуальными характеристиками (напр., цвет, размер, шрифт и т.д.).
Первая особенность определила необходимость введения понятия навигационной оси (или просто оси) в МОНМ, задающей порядок чтения (сериализацию) подмножества логических объектов (ЛО) веб-страницы. Ось является ключевым структурным элементом МОНМ и идентифицируется её меткой, которая носит описательный характер, напр., «ось навигационного меню», «ось комментариев», и номером (в случае, если имеется несколько осей одного типа). Тип оси определяет множество осей, имеющих одинаковое назначение (напр., упорядочение элементов навигационного меню, упорядочение элементов таблицы и т.д.). Адресуя вторую особенность, в МОНМ, помимо предоставляемой информации о доступных навигационных осях, были определены понятия пространственной и семантической окрестности для множества осей и ЛО и, соответственно, отношения пространственной и семантической близости. Данные отношения позволяют переходить от одной оси к другой, тем самым, предоставляя незрячему пользователю больше альтернатив перемещения по веб-странице и повышая степень его мобильности для изучения логической структуры веб-страницы [5].
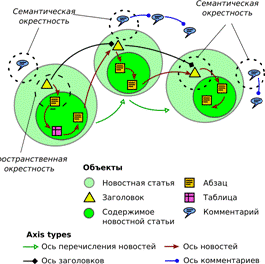
МОНМ может использоваться как для конкретных веб-страниц, так и для веб-сайтов и других графовых структур Веба. На Рис. 1 приведен пример МОНМ для абстрактного веб-сайта со множеством новостных статей и комментариев, ассоциированных с ними – множеством ЛО веб-страницы. ЛО могут быть различной сложности, напр., новостная статья может состоять из разделов, которые в свою очередь состоять из абзацев, таблиц, графических объектов и т.д. ЛО является понятием, заимствованным из унифицированной онтологической модели (УОМ), разработанной автором и используемой для автоматической обработки веб-страниц и извлечения информации. Подробнее об УОМ можно узнать из статей [9, 11, 12, 13].

Рис. 1 . Пример МОНМ для новостного веб-сайта
При просмотре новостей с использованием предложенной навигационной модели, незрячий пользователь может сначала пройтись по заголовкам, выбрав ось заголовков, затем, найдя интересуемый заголовок, прочитать содержимое новости, сменив текущую ось осью новостей. Просмотр комментариев соответствующих выбранной новостной статье возможен в данном случае при смене текущей оси на ось комментариев в соответствии с семантической близостью элементов. Как можно заметить, данная модель предназначена для предоставления удобных средств навигации, не требующих от пользователя знания элементов исходного кода и долгого изучения веб-страницы, с целью построения адекватной ментальной модели [14]. Таким образом, в отличие от существующих решений, основанных на DOM-дереве, МОНМ нацелена на обеспечение разумной и осмысленной навигации по логическим элементам, предоставляя необходимый набор понятий для перемещений. Нужно заметить, что в данном примере (см. Рис. 1) от пользователя скрываются не только элементы исходного кода веб-страницы, но и гипертекстовые ссылки, что дает возможность абстрагирования не только над визуальным представлением веб-страницы, но и над графом некоторого подмножества веб-страниц (в данном случае новостного веб-сайта).
В МОНМ также предусмотрена одна базисная ось, которая предоставляет пользователю абсолютные характеристики местоположения на веб-странице. Нужно заметить, что при навигации по оси, элементами которой являются сложные объекты (напр., «ось перечисления новостей»), при прочтении ЛО может быть выбрана любая из осей, которая идет через структурные элементы данного объекта, напр., базисная ось.
Формирование многоосевой навигационной модели
ОНМ формируется на основе разработанной автором УОМ, которая используется для анализа и извлечения информации. Основными понятиями, заимствованными из УОМ, являются логический объект, а также отношения семантической и пространственной близости [9, 11].
Для упорядочения элементов веб-страницы и формирования базисной оси могут использоваться методы сегментации документов (напр., XY-cut [15] или VIPS [16]), позволяющие разбить веб-страницу на логически связанные блоки. В большинстве случаев в методах сегментации документов анализируется разметка веб-страницы. В данной работе используется метод, основанный на модифицированном методе XY-разрезов. Полученное дерево сегментации используется для генерации базисной оси, отражающей корректный порядок чтения элементов веб-страницы. Данная ось формируется при проходе дерева в глубину.
Для создания методов идентификации объектов веб-страницы, используется система WPPS (Web Page Processing System) [17, 18], предоставляющая необходимые средства для анализа визуального представления веб-страницы, применяя методы объектно-ориентированного и декларативного программирования. В результате идентификации элементов производится упорядочение их структурных элементов и генерация соответствующих осей.
Методология навигации по многоосевой навигационной модели. Новый подход к навигации по ресурсам Веба
Сформированная МОНМ предоставляет графовую структуру, по которой может перемещаться пользователь, имея необходимую информацию о соответствующих элементах модели (осях, ЛО и отношениях между ними). Согласно теории добычи информации [19] и когнитивному подходу к навигации [20, 5], выделим два основных понятия: обзор и перемещение.
Обзор играет важную роль при ориентации. В методологии навигации [5], обзор помогает пользователю определить своё местоположение, анализируя информацию об окружающих его объектах. В данном случае хорошо известные объекты (далее ориентиры) являются основными элементами, помогающими определить местонахождение агента. Выделим два основных типа обзора: внутриосевой и межосевой.
Внутриосевой обзор позволяет пользователю получить информацию в рамках одной оси. Он включает в себя: 1) наименование типа оси и ее номер; 2) количество пройденных и оставшихся элементов оси; 2) порядковый номер текущего элемента и его тип; 3) свойства оси, такие как длина, местоположение, покрытие, направление и т. д.
Межосевой обзор позволяет определить местоположение пользователя на основании осей и их пересечений, а также получить общую информацию о веб-ресурсе. Для пользователя доступна следующая информация: 1) множество всех типов глобальных осей, созданных для данного веб-ресурса; 2) множество осей, пересекающих текущий элемент; 3) множество всех осей в пространственной близости от текущего элемента; 4) множество всех осей в семантической близости от текущего элемента; 5) множество всех осей в семантической близости от текущей оси.
Перемещение – это процесс смены текущего положения в некотором пространстве согласно цели и ориентации. Как и в случае обзора, определим два типа перемещения в МОНМ: внутриосевое и межосевое.
Внутриосевое перемещение определяет перемещение пользователя в рамках одной оси. Оно включает в себя следующие команды: следующий элемент оси; предыдущий элемент; первый элемент; последний; перейти к элементу с определённым порядковым номером. Межосевое перемещение определяет следующие команды: установить новую ось; сменить ось на пересечении; сменить ось в пространственной окрестности; сменить ось в семантической окрестности элемента.
Опишем более подробно межосевое перемещение (навигацию). Установка новой оси – это переход от текущего положения к первому элементу выбранной оси. Смена оси на пересечении элемента – это переход от текущего элемента к эквивалентному элементу выбранной оси с минимальным индексом. Также возможен переход к соответствующему элементу, имеющему наибольший индекс. Смена оси A на i-м элементе на ось B в пространственной окрестности элемента A(i) – это выбор j-го элемента оси B, наиболее близкого к элементу A(i) и имеющего наименьший индекс. Подобным образом определяется смена оси в семантической окрестности.
Отсутствие случайности определяет детерминированный автомат, который можно поставить в соответствие предложенной навигационной системе. Таким образом, при прочих равных условиях, пользователь может получить текущее состояние системы, повторяя такую же последовательность действий, что была предпринята ранее. Данная методология позволяет создать робастную ментальную модель, позволяющую незрячему человеку, или пользователю, для которого монитор не доступен, быстро найти необходимую информацию.
Межосевое перемещение является важным нововведением. Оно позволяет пользователю довольно быстро изучить логическую структуру документа, не теряя ориентации в пространстве элементов веб-страниц. В любой момент пользователь может вернуться назад, к более понятному ему местоположению в навигационной сети, а также использовать ориентиры в виде осей, пересечений и окрестностей.
Экспериментальное обоснование
Для оценки эффективности предложенной модели и методологии навигации, был проведён эксперимент с использованием прототипа Blindzilla, кросплатформенной программе, созданной автором на основе системы WPPS[17]. Данная интерактивная система реализует основные принципы навигации, представленные в данной работе. Взаимодействие пользователя с системой происходит с использованием клавиатуры, к клавишам привязан определенный набор команд. Система, выполняя команду пользователя, дает аудио-ответ благодаря интегрированному речевому синтезатору. Blindzilla снабжена синтезаторами FreeTTS и eSpeak, пользователь имеет возможность выбора наиболее подходящего для него. Также, система имеет интегрированный движок браузера Firefox (XULRunner 1.9.2) Таким образом, Blindzilla выполняет роль специализированного веб-браузера. Во время создания системы велись активные обсуждения с незрячими пользователями с целью создания легкой в изучении, удобной, эргономичной программы [21].
В эксперименте приняла участие небольшая группа, состоящая из пяти незрячих человек. Каждый из них имел навыки пользования компьютером и знание языка HTML. Для просмотра веб-страниц они использовали дисплей Брайля и экранный диктор, как средства вывода информации, и клавиатуру для ввода информации. В качестве экранных дикторов ими использовались такие программные продукты, как JAWS, Window-Eyes, FireVox, которые они знали достаточно хорошо. Данные программы являются наиболее распространёнными среди пользователей, лишённых зрения [1].
Для тестирования системы было предложено шесть заданий различной сложности, отражающих некоторые ситуации из всего спектра реальных ситуации и задач, связанных с навигацией в Вебе.
Для веб-страницы:
1) «Dog blog» (http://automatedredemption.com/flavorcountry/dogblog/, май 2012 г.), найти последнее сообщение;
2) «Cat blog» (http://corycattalks.blogspot.com/, май 2012 г.), найти второе сообщение;
3) «Amazon 1» (http://www.amazon.com, май 2012 г.), найти самую дешёвую книгу из перечисленных;
4) «Amazon 2» (http://www.amazon.com, май 2012 г.), найти первый отзыв пользователя о книге;
5) «CNN» (http://cnn.com, май 2012 г.), найти заголовки новостей из категории «здоровье»;
6) Google (http://google.com, май 2012 г.), найти и прочитать заголовки найденных ресурсов.
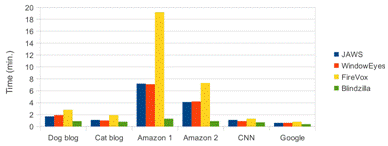
Для каждого сайта автоматически генерировался определенный набор осей в МОНМ и соответствующих отношений. Оси отражали основные логические элементы, такие как навигационное меню, заголовки, основное содержимое и т.д. Целью выполнения данного эксперимента было определить эффективность системы, в основе которых лежат предложенные в данной работе методы и средства, по сравнению с существующими. В качестве меры эффективности было выбрано время, затраченное на выполнение задания. Результаты эксперимента представлены на Рис. 2.

Рис. 2. Усреднённые результаты выполнения заданий для оценки эффективности использования Blindzilla относительно различных популярных экранных дикторов
Как видно из рисунка, эффективность использования различных экранных дикторов для выполнения заданий отличается, в некоторых случаях разительно. В частности, участникам эксперимента было сложно выполнить задание «Amazon 1», что заняло у них с использованием сторонних программ примерно от 7 до 19 минут. Такая низкая производительность связана с тем, что данная веб-страница содержит большое количество нестандартных HTML-тегов, что делает чрезвычайно сложным выполнение задания с использованием сторонних продуктов, которые основаны на HTML-коде. Таким образом, пользователи теряют дополнительные ориентиры, которые позволяют им распознавать заголовки (теги H1, H2 и т. д.), таблицы (теги TABLE, TR, TD и т. д.), списки (теги UL, OL, DL, LI и т. д.), параграфы (тег P) и т. д. В отличие от этого, использование Blindzilla дало результаты лучше в среднем в 4,3 раза. Это связано с тем, что Blindzilla анализирует не только исходный код на наличие определённых тегов и характеристик, которые слепые привыкли использовать, но и в первую очередь визуальные характеристики, которые позволяют распознать такие логические элементы веб-страницы, как заголовок, список, таблица, основное содержимое, навигационное меню и т. д. Blindzilla не зависит от доступности исходного кода, и предоставляет удобный функционал для навигации по веб-странице, сериализуя её элементы в формате, удобном для её передачи, как на дисплей Брайля, так и экранному диктору.
В результате тестирования навигационной системы пользователями, и анализа поведения пользователей, были введены дополнительные команды для межосевого перемещения: 1) перейти к элементу, предшествующему относительно текущего, и на котором была выполнена последняя смена оси, и установить предыдущую ось текущей; 2) перейти к ближайшему элементу предыдущей оси, который на базисной оси является предшествующим относительно текущего, и установить предыдущую ось текущей. Первая команда необходима для того, чтобы перейти к состоянию, соответствующему тому, которое было до перехода к текущей оси. Напр., при выборе интересуемого заголовка, и выборе оси новостей, пользователь может после прочтения новости сразу перейти к последнему прослушанному заголовку и продолжить перемещение по заголовкам. Вторая команда необходима для того, чтобы всегда иметь соответствие между элементами текущей оси и элементами предыдущей оси. Напр., если пользователь, как и в предыдущем примере, выберет ось новостей, то при переходе на другую новость, он всегда сможет перейти к предыдущей оси (оси заголовков), соответствующей заголовку текущей новости.
Заключение
В работе были рассмотрены основные проблемы обеспечения веб-доступности для слепых пользователей и предложено решение, основанное на улучшении навигационных характеристик веб-страниц. Предложено новое доступное представление веб-страницы, МОНМ, рассматривающее проблему «просмотра» веб-страницы незрячими пользователями, как проблему навигации. Предложены соответствующая методология навигации и программное обеспечение (Blindzilla), позволяющее исследовать обоснованность предложенных концепций.
В результате проведенного эксперимента, была подтверждена эффективность использования МОНМ и методики навигации, представленных в данной работе. В среднем время, затраченное на решение задач с использованием Blindzilla, в 4,3 раза меньше, чем с использованием других известных экранных дикторов.
Литература
- Web accessibility: A foundation for Research [Text] / edited by S. Harper, Y. Yeliz. – London: Springer, 2008. – 364p.
- Шевкун, О. В. Информационное пространство: мир без барьеров [Текст] / О. В. Шевкун // Информационное общество. – 2010. – №1. – С.41–46.
- Швецов, В. И. Компьютерные тифлотехнологии в социальной интеграции лиц с глубокими нарушениями зрения [Текст]: учеб. пособие / В. И. Швецов, М. А. Рощина. – Нижний Новгород: Изд-во Нижегородского госуниверситета, 2007. – 154 с.
- Petrie, H. Tension, what tension?: Website accessibility and visual design [Text] / H. Petrie, F. Hamilton, N. King // The 2004 International cross-disciplinary workshop on web accessibility: conf. proc., New York, 17–22 May 2004. – New York, 2004. – P. 13–18.
- Harper, S. Traversing the Web: Mobility heuristics for visually impaired surfers [Text] / S. Harper, C. Goble, R. Stevens // IV International conference on web information systems engineering: conf. proc., Rome, 10–13 Dec. 2003. – Rome, 2003. – P. 200–208.
- Файзрахманов, Р. А. Разработка тестирований к составлению тестовых вопросов для курсантов, обучающихся на тренажерном комплексе [Текст] / Р. А. Файзрахманов, Д. С. Курушин, Г. И. Рустамханова, Ю. А. Слаутин, И. С. Полевщиков // Вестник Пермского национального исследовательского политехнического университета. Электротехника, информационные технологии, системы управления. – 2011. –№5. – C. 161–167.
- Baumgartner, R. Web 2.0 vision for the blind [Text] / R. Baumgartner, R. R. Fayzrakhmanov, W. Holzinger, B. Krüpl, M. C. Göbel, D. Klein, R. Gattringer // Web science conference 2010: conf. proc., Raleigh, 26–27 April 2010. –New York, 2010. – P. 1–8.
- Fayzrakhmanov, R. R. Modelling web navigation with the user in mind [Text] / R. R. Fayzrakhmanov, M. C. Göbel, W. Holzinger, B. Krüpl, A. Mager, R. Baumgartner // International cross disciplinary conference on web accessibility: conf. proc., Raleigh, 26–27 April 2010. –New York, 2010. – P. 1–4.
- Krüpl-Sypien, B. A versatile model for web page representation, information extraction and content re-packaging [Text] / B. Krüpl-Sypien, R. R. Fayzrakhmanov, W. Holzinger, M. Panzenböck, R. Baumgartner // 11th ACM symposium on document engineering: conf. proc., Mountain View, 19–22 September 2011. New York, 2011. – P. 129–138.
- Raman, T. V. Emacspeak – a speech interface [Text] / T. V. Raman // SIGCHI conference on Human factors in computing systems common ground: conf. proc., Vancouver, 13–18 April 1996. – New York, 1996. – P. 66–71.
- Fayzrakhmanov, R. R. A blocks-based geometric model of web pages for automatic processing and information extraction [Text] / R. R. Fayzrakhmanov // Science and Business: Development Ways. – 2012. –№9(15). – P. 56–64.
- Файзрахманов, Р. А. Моделирование представления информации в задачах автоматической обработки веб-страниц и извлечения веб-информации [Текст] / Р. А. Файзрахманов, Е. В. Долгова, Р. Р. Файзрахманов // Вестник Ижевского государственного технического университета. – 2011. –№2. – P. 176–179.
- Fayzrakhmanov, R. R. A unified ontology-based web page model for improving accessibility [Text] / R. R. Fayzrakhmanov, M. C. Göbel, W. Holzinger, B. Krüpl, R. Baumgartner // 19th International conference on World Wide Web: conf. proc., Raleigh, 26–30 April 2010. – New York, 2010. – P. 1087–1088.
- Takagi, H. Analysis of navigability of Web applications for improving blind usability [Text] / H. Takagi, S. Saito, K. Fukuda, C. Asakawa // ACM Transactions on Computer-Human Interaction. – 2007. – Vol. 14, Iss. 3. – P. 1–37.
- Meunier, J.-L. Optimized XY-cut for determining a page reading order [Text] / J.-L. Meunier // VIII International conference on document analysis and recognition: conf. proc., Seoul, 29 Aug. – 1 Sept. 2005. –Seoul, 2005. – P. 347–351.
- He, X. Clustering and searching WWW images using link and page layout analysis [Text] / X. He, D. Cai, J.-R. Wen, W.-Y. Ma, H.-J. Zhang // ACM Transactions on Multimedia Computing, Communications, and Applications. – 2007. – Vol. 3, Iss. 2. – P. 1–33.
- Fayzrakhmanov, R. R. WPPS: A novel and comprehensive framework for web page understanding and information extraction [Text] / R. R. Fayzrakhmanov // International Conference IADIS WWW/Internet: conf. proc., Madrid, 18–21 October 2012. – New York, 2012. – P. 19–26.
- Fayzrakhmanov, R. R. WPPS: A framework for web page processing [Text] / R. R. Fayzrakhmanov // 13th International Conference on Web Information Systems Engineering: conf. proc., demo session, Paphos, 28–30 November 2012. – New York, 2012. – P. 800–803.
- Pirolli, P. Information foraging [Text] / P. Pirolli, S. K. Card // Psychological Review. – 1999. – Vol. 106, Iss. 4. – P. 1–84.
- Jul, S. Navigation in electronic worlds [Text] / S. Jul, G. W. Furnas // ACM SIGCHI Bulletin. – 1997. – Vol. 29, Iss. 4. – P. 44–49.
- Файзрахманов, Р. А. Оптимизация процесса производства программного обеспечения на основе построения плана обучения исполнителей [Текст] / Р. А. Файзрахманов, И. А. Братчиков // Вестник Пермского национального исследовательского политехнического университета. Электротехника, информационные технологии, системы управления. – 2009. – №3. – C. 74–80.